hugoを使って爆速でブログを作成する
目次
hugoとは?
hugo(ヒューゴ)とは、goで作られたwebサイトを作成するフレームワークです。
公式サイトのトップページで「ウェブサイトを構築するための世界最速のフレームワーク」書いてあるように速さを売りにした静的サイトジェネレーターのようです。
 公式ページ
公式ページ
使用できるテーマも数多く揃えられており、柔軟性もあるとのことだったので今回はhugoを使って実際にブログを作成してみました。 先に触ってみた感想なのですが、下記画像のように本当に多くのテーマが用意されており選ぶだけで楽しかったです。また、テーマのカスタマイズも簡単に行なえ自分好みにできるので結構体験良かったです。
 *テーマ一覧*
*テーマ一覧*
もととなるテーマも豊富にあり、結構簡単にカスタマイズもできるので、企業サイトやショップサイト、LPやオウンドメディアとか作るのもいいかもしれないですね。
blogの作成
今回はhugoで静的サイトを作り、ロリポップ!で借りているサーバーにホスティングして、github actionsで自動デプロイをできるようにするところまでやりたいと思います。
最終的にできるサイトは以下のような感じになります。
 成果物の例
成果物の例
今回の実行環境
OS: Ubuntu 20.04.1 LTS
hugoのインストール
公式サイトのinstallingに各環境ごとのインストール方法が書かれています。 このページのubuntuのインストール説明の最後には以下のようにubuntuのパッケージは数バージョン遅れているのであまりおすすめしないと書いてあります。
This option is not recommended because the Hugo in Linux package managers for Debian and Ubuntu is usually a few versions behind as described here
それでも構わない人は以下のコマンドを実行してインストールしましょう。
# aptでインストールする場合
$ sudo apt-get install hugo
今回自分はSnapの方を用いてインストールをしました。 Sass/SCSSを使うので、以下のコマンドでインストールを行います。
# snapでインストールする場合インストール
$ snap install hugo --channel=extended
# 確認
$ hugo version
hugo v0.88.1+extended linux/amd64 BuildDate=2021-09-04T13:52:13Z
サイトの作成
hugoコマンドが使用できるようになったので、早速サイトの作成をしたいと思います。 以下のコマンドを実行して作成しましょう。
hugo new site hoge
これでhogeというフォルダが作られてその下に下記のようなサイトの雛形が作成されます。
.
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
カレントディレクトリに作成したい場合は、コマンドのhogeの部分を.として実行すればOKです。
テーマの導入
今回はTranquilpeakというテーマを使用して見たいと思います。
hoge ディレクトリで以下のコマンドを実行してテーマをダウンロードしてきます。
cd themes
git clone https://github.com/kakawait/hugo-tranquilpeak-theme.git
そうすると下記のようなディレクトリ構成になったと思います。
.
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
└── hugo-tranquilpeak-theme
└── なんかいろいろ入ってる
あとは、下記のように設定を書くだけでテーマの導入は完了です。 下記の設定の仕方はテーマごとに変わります。 今回の設定内容はまた後日上げるカスタム編で詳しく触れるつもりです。 もし先に詳しく知りたい場合は、Tranquilpeak configurationを確認してください。
baseURL = 'http://example.org/'
languageCode = 'ja'
defaultContentLanguage = 'ja'
title = 'My New Hugo Site'
theme = 'hugo-tranquilpeak-theme'
[author]
name = "はらちゃん"
bio = "なかなか痩せられないエンジニアです。"
job = "backend enginner"
location = "Japan"
# Your Gravatar email. Overwrite `author.picture` everywhere in the blog
gravatarEmail = "hoge@example.com"
[params]
sidebarBehavior = 2
thumbnailImage = true
dateFormat = "2006-01-02"
thumbnailImagePosition = "left"
autoThumbnailImage = true
coverImage = "images/cover.jpg"
imageGallery = true
hierarchicalCategories = true
syntaxHighlighter = 'highlight.js'
[[menu.main]]
weight = 1
identifier = "home"
name = "Home"
pre = "<i class=\"sidebar-button-icon fas fa-lg fa-home\" aria-hidden=\"true\"></i>"
url = "/"
[[menu.main]]
weight = 2
identifier = "categories"
name = "Categories"
pre = "<i class=\"sidebar-button-icon fas fa-lg fa-bookmark\" aria-hidden=\"true\"></i>"
url = "/categories"
[[menu.main]]
weight = 3
identifier = "tags"
name = "Tags"
pre = "<i class=\"sidebar-button-icon fas fa-lg fa-tags\" aria-hidden=\"true\"></i>"
url = "/tags"
[[menu.main]]
weight = 5
identifier = "about"
name = "About"
pre = "<i class=\"sidebar-button-icon fas fa-lg fa-question\" aria-hidden=\"true\"></i>"
url = "/#about"
[[menu.links]]
weight = 0
identifier = "github"
name = "GitHub"
pre = "<i class=\"sidebar-button-icon fab fa-lg fa-github\" aria-hidden=\"true\"></i>"
url = ""
テーマの導入まで完了したので、実際に動かして確認してみましょう! 以下のコマンドを打つとサーバーが立ち上がり見れるようになります。
$ hugo server -D
Start building sites …
hugo v0.89.1+extended linux/amd64 BuildDate=2021-11-05T20:37:07Z
| JA
-------------------+-----
Pages | 7
Paginator pages | 0
Non-page files | 0
Static files | 4
Processed images | 0
Aliases | 1
Sitemaps | 1
Cleaned | 0
Built in 14 ms
Watching for changes in /home/hara/デスクトップ/hoge/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /home/hara/デスクトップ/hoge/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
これでhttp://localhost:1313/にアクセスすると以下のように表示されると思います。
まだ何も記事を追加していないので真っ白ですね。
確認できたらいったんctrl + cでサーバーを止めておきましょう。
 ブログの現状状態
ブログの現状状態
記事の作成
それでは記事の作成をしていきましょう。
今回は初投稿という名前で記事を書いていきたいと思います。
ターミナルで以下のコマンドを打つと、./content/pageに初投稿.mdというファイルが作成されていると思います。
hugo new page/初投稿.md
このファイルを開いて以下のようにしてみて、サーバーを起動し記事を確認してみます。
---
title: "初投稿"
date: 2021-11-06T20:50:09+09:00
categories:
- 日記
tags:
- 日記
keywords:
- 日記
comments: false
showMeta: true
showActions: false
#thumbnailImage: //example.com/image.jpg
---
初投稿だよ!!
これでサイトを確認してみると以下のように記事が表示されるようになってます!!
 トップページの様子
トップページの様子
 記事のページの様子
記事のページの様子
また、設定したカテゴリーやタグもそれぞれのページにしっかり反映されています。
 カテゴリーページの様子
カテゴリーページの様子
ビルド
ここまでで、記事を作成することができるようになったのでビルドして静的サイトを生成したいと思います。
以下のコマンドを打つとビルドされて./publicに生成物が吐き出されます。
$ hugo
このpublic内のものをレンタルサーバーなどにFTPなどを使って置けば、ブログの公開ができます。ここまでできればサイトの公開自体はできるのですが、記事を追加するたびにいちいちビルドしてFTPで手動で上げるのは結構めんどくさいので自動でデプロイできるようにしていきたいと思います。
自動デプロイの設定
今回は、github actionsをしようしてロリポップに借りているサーバーに自動でデプロイするように設定していきたいと思います。 前提として、いままで作ってきたものをgithubにリポジトリ作ってあげておいてください。 ではワークフローを作成していきたいと思います。 以下のようにワークフローのyamlを作成してください。 この設定では、mainブランチにpushされたらデプロイが走るようになっています。
name: Deploy
on:
push:
branches: [ main ]
jobs:
build_and_deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.85.0'
- name: Build
run: hugo --minify
- name: List output files
run: ls public/
- name: FTP-Deploy-Action
uses: SamKirkland/FTP-Deploy-Action@2.0.0 # FTPを使ってサーバーにDeployするアクションを実行
env:
FTP_SERVER: ${{ secrets.FTP_SERVER }} # FTPサーバーのURLを設定
FTP_USERNAME: ${{ secrets.FTP_USERNAME }} # FTPのユーザー名を設定
FTP_PASSWORD: ${{ secrets.FTP_PASSWORD }} # FTPのパスワードを設定
LOCAL_DIR: public # どのディレクトリのデータをアップロードするか
REMOTE_DIR: / # ロリポップ!FTPサーバのどのディレクトリにアップロードするか
ARGS: --delete
続いて、「GitHub Secrets」にFTPの接続情報を設定します。
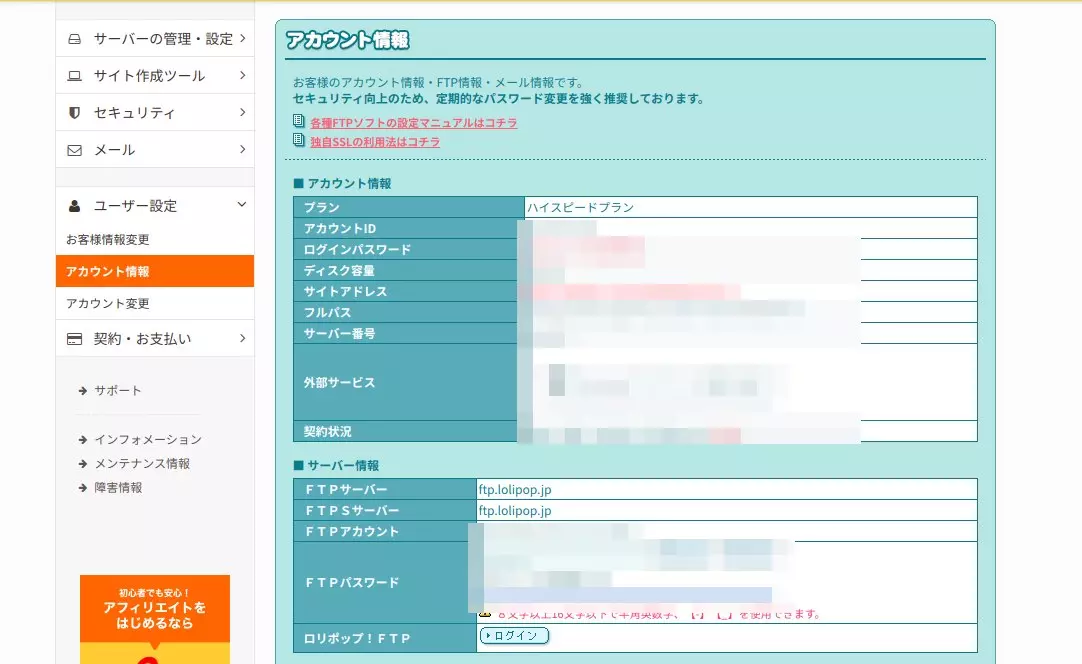
まず、「ロリポップ!」にログインして「ユーザー設定ー>アカウント情報」を開いてください。
「サーバー情報」にある「FTPサーバー」、「FTPアカウント」、「FTPパスワード」をメモってください。
 ロリポップ!のFTP情報確認の様子
メモったら、先程のリポジトリに戻って、リポジトリの「Settings」を開きます。
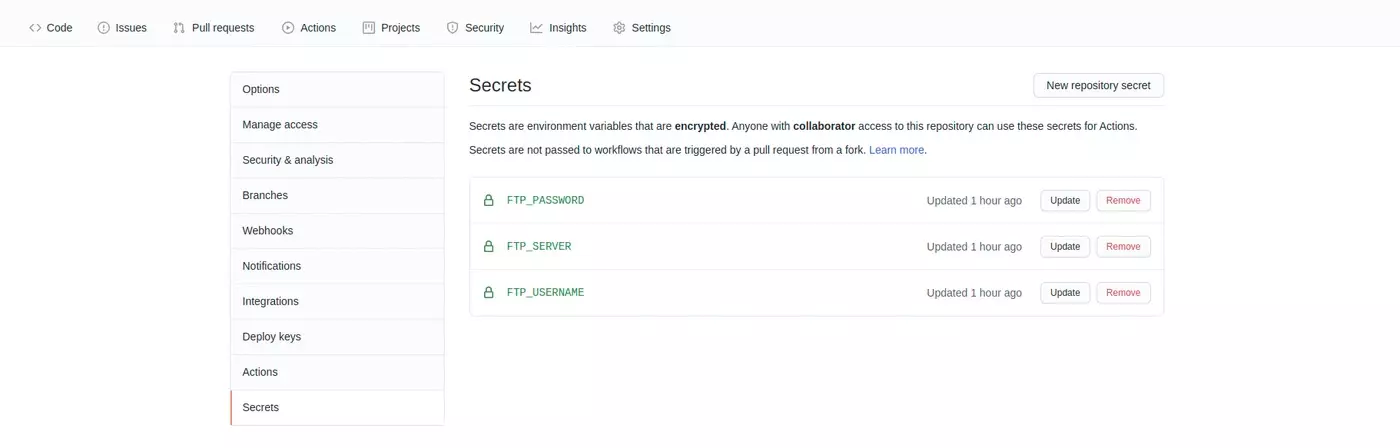
その中の「Secrets」を選択し、「New Repository secrets」を押して以下のものを作成します。
ロリポップ!のFTP情報確認の様子
メモったら、先程のリポジトリに戻って、リポジトリの「Settings」を開きます。
その中の「Secrets」を選択し、「New Repository secrets」を押して以下のものを作成します。
 githubのシークレット設定の様子
githubのシークレット設定の様子
- FTP_SERVER(先程メモったFTPサーバーをかく)
- FTP_USERNAME(先程メモったFTPアカウントをかく)
- FTP_PASSWORD(先程メモったFTPパスワードをかく)
これで、設定はすべて終了です。
このあとからmainブランチにPushされた場合、自動で「ビルド・デプロイ」が行われるようになっています。
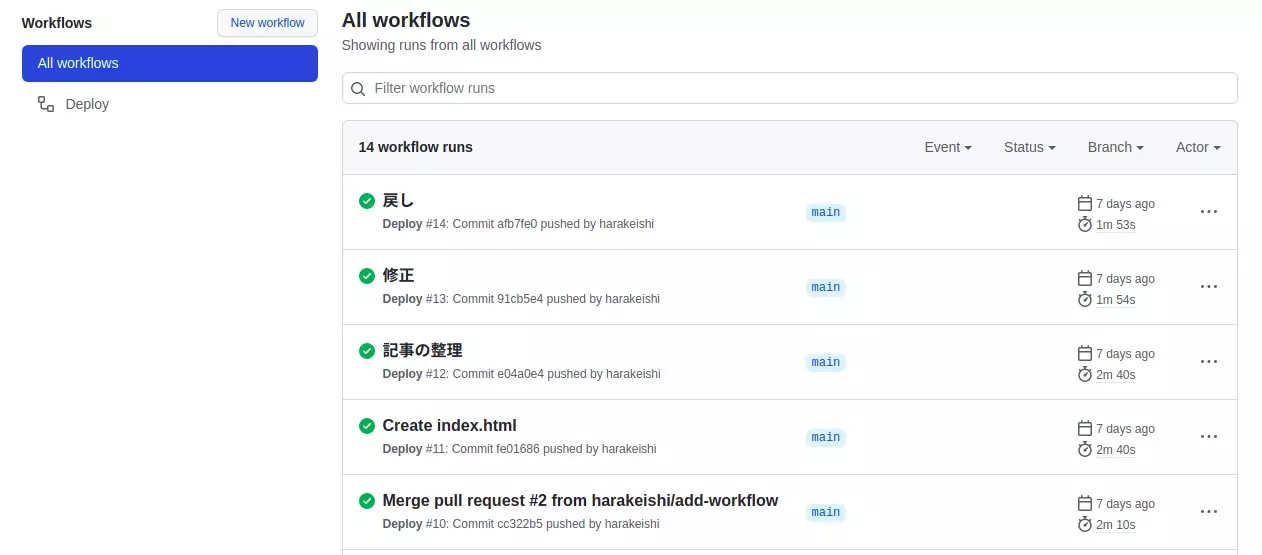
結果や状態を見たい場合は、「Actions」を開くと以下のように表示されると思います。
このようにチェックマークがついていればすべてのjobが正常に終わっています。
 github actionsの実行結果の様子
github actionsの実行結果の様子
これで、自動デプロイができるようになりました!!
終わりに
今回はサイトの作成〜自動デプロイまでを行いました。 次回は、googleアナリティクスの設定や、google検索で出てくるようにサーチコンソールの設定の仕方、テーマの各種カスタマイズを紹介したいと思います。