hugoを使った爆速ブログをカスタマイズする
目次
前回の振り返り
前回は下記記事で、hugoを使いブログを作成しgithub actionsを使用した自動デプロイを設定しました。
今回はその続編で、投稿をリッチにするshort codeの紹介、投稿に画像を入れる方法、ページテンプレートのカスタマイズをやっていきます。
環境
| 項目 | |
|---|---|
| OS | Ubuntu 20.04.1 LTS |
| hugo | hugo v0.89.1+extended linux/amd64 |
投稿をリッチにするShort code
hugoには投稿をリッチにできるShort codeが用意されています。 また、今回使用しているテーマであるtranquilpeakにもshort codeがあります。 自分で作ることもできるので、いつか作ってそれも紹介できればな〜と思います。
アラート
# ここではhugoのbuildで変換されないよう大かっこの一部が
# 全角になっているのでコピペする場合は注意してください
{{ < alert info >}} ここに内容 {{< /alert >}}
{{< alert success >}} ここに内容 {{< /alert >}}
{{< alert warning >}} ここに内容 {{< /alert >}}
{{< alert danger >}} ここに内容 {{< /alert >}}
{{< alert danger no-icon >}} icon無し {{< /alert >}}
ここに内容
ここに内容
ここに内容
ここに内容
アラートのshortcode使用例
ハイライトテキスト
# ここではhugoのbuildで変換されないよう大かっこの一部が
# 全角になっているのでコピペする場合は注意してください
{{< hl-text red >}} ハイライトしたい内容 {{< /hl-text >}}
指定できる色

https://github.com/kakawait/hugo-tranquilpeak-theme/blob/master/docs/user.md#highlight-text より引用
Youtube
# ここではhugoのbuildで変換されないよう大かっこの一部が
# 全角になっているのでコピペする場合は注意してください
{{< youtube hQN45euU6_I >}}
ここの
hQN45euU6_Iは載せたい動画のURLのhttps://www.youtube.com/watch?v=ここの部分です。
tweet
# ここではhugoのbuildで変換されないよう大かっこの一部が
# 全角になっているのでコピペする場合は注意してください
{{< tweet user="harachan_02206" id="1457502368010932226" >}}
ここの1457502368010932226は載せたいツイートのURLのhttps://twitter.com/harachan_02206/status/ここの部分です。
投稿に画像を入れる
hugoには画像の置き場所がなんパターンかあるのですが、今回はPage Bundleという方法を使っていきます。その他のパターンは、まくまくHugo/Goノートさんでわかりやすく説明してくださっているのでそちらを見てみてください。
ではさっそくhugoの投稿に画像を入れてみましょう! まず前回やったように記事を作成します! ブログを作成しているディレクトリで以下のコマンドを実行して記事を作成しましょう。
# 日付の部分はなんでもいいので、自分の管理しやすいようにしてください
hugo new page/20211108/index.md
実行すると、content/page/20211108/index.mdができていると思います。
では、記事内に載せたい画像をこのcontent/page/20211108/に入れましょう。
今回は、image.webpという名前で配置しました。
ここまでのディレクトリ構成は以下のようになってます。
.
├── archetypes
│ └── default.md
├── config.toml
├── content
│ └── page
│ ├── 20211108
│ │ ├── image.webp
│ │ └── index.md
│ └── 初投稿.md
├── data
├── layouts
├── public
│ └── ビルドした際の生成物がいろいろ入ってる。
├── resources
│ └── _gen
│ ├── assets
│ └── images
├── static
└── themes
└── hugo-tranquilpeak-theme
└── テーマのいろいろ入ってる
画像の配置まで終わったので、記事の内容を書いてローカルで確認してみましょう!
---
title: "Zennのトレンドに記事が乗りました"
date: 2021-11-08T15:47:23+09:00
categories:
- 日記
tags:
- 日記
keywords:
- 日記
comments: false
showMeta: false
showActions: false
thumbnailImage: //localhost:1313/page/20211108/image.webp
---
書いた記事がZennのトレンドに入りました。
<img src="image.webp" alt="トレンド入りの様子">
これで画像が記事内に表示されるはず….あれ?
 表示されていないですね。
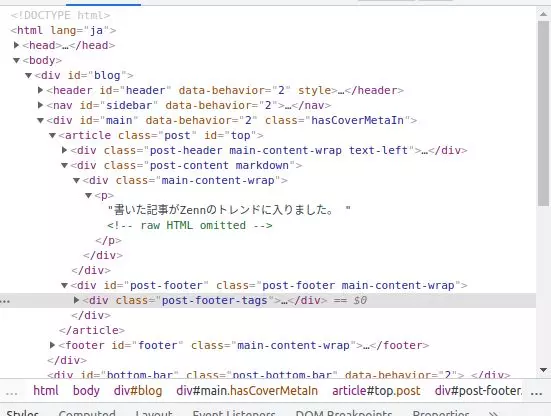
生成されたHTMLを確認してみると下記のように
表示されていないですね。
生成されたHTMLを確認してみると下記のように<!-- raw HTML omitted -->となっています。
 記事の様子
調べてみると、どうやらhugoのv0.60.0以降で使用しているMarkdown Parserのデフォルト設定が、HTMLタグを出力しないようになっているようでした。
なので、以下のように設定ファイルの最後などに追記してでHTMLタグを出力するように変更します。
記事の様子
調べてみると、どうやらhugoのv0.60.0以降で使用しているMarkdown Parserのデフォルト設定が、HTMLタグを出力しないようになっているようでした。
なので、以下のように設定ファイルの最後などに追記してでHTMLタグを出力するように変更します。
baseURL = 'http://example.org/'
languageCode = 'ja'
defaultContentLanguage = 'ja'
title = 'My New Hugo Site'
theme = 'hugo-tranquilpeak-theme'
~途中省略~
+ [markup]
+ [markup.goldmark]
+ [markup.goldmark.renderer]
+ unsafe = true
これでもう一度表示を確認してみましょう!
無事に表示されましたね!!
 記事に画像が表示された様子
記事に画像が表示された様子
ちなみに、記事のなかで以下のような記載があったと思います。
thumbnailImage: //localhost:1313/page/20211108/image.webp
これはサムネイルの指定になります。
下記の記載はローカルで確認するためにlocalhost:1313になっていますが、実際にデプロイする際はブログのドメインを指定してください。
トップページを見てみると以下のようにサムネイルが表示されていますね。
 サムネイルが表示されているの様子
サムネイルが表示されているの様子
ページのカスタマイズ
続いてはページのカスタマイズをやって見たいと思います。 今回は、設定ファイルをいるじことで簡単にできるサイドバーと、HTMLを編集してカスタマイズする例として記事ページの下に広告を入れるの2つのことをやってみたいと思います。
サイドバーのカスタマイズ
プロフィール画像の変更
前回の状態のままだとサイドバーは以下のような状態だと思います。
 現状のサイドバーの様子
現状のサイドバーの様子
まず、サイドバーのプロフィール画像ですがこちらはGravatarで登録したものが表示されるようになっています。 なので、Gravatarに登録しましょう。登録できたら設定ファイルに登録したメールアドレスを書き込むと、Gravatarで登録したアイコンが表示されます。もし、登録をしたくない場合はあとに紹介するHTMLを編集してカスタマイズする方法で変更できます。
~~略~~
[author]
name = "はらちゃん"
bio = "なかなか痩せられないエンジニアです。"
job = "backend enginner"
location = "Japan"
# Your Gravatar email. Overwrite `author.picture` everywhere in the blog
gravatarEmail = "登録したメアド"
~~略~~
 *プロフィール画像が表示されるようになった様子*
*プロフィール画像が表示されるようになった様子*
サイドバーメニューの追加
続いて、サイドバーメニューの追加をやってみたいと思います。 今後Google Analyticsの設定を行い使用していくので、プライバシーポリシーのページを作っていきます。 まずポリシーページを作成しましょう。
---
title: プライバシーポリシー
date: 2021-11-08
comments: false
---
このブログでは利用状況を分析するために Google Analytics を使用しています。
Google AnalyticsはCookieを使用してこのサイトへのアクセス情報を Google に送信しています。
Google Analyticsでデータが収集、処理される仕組みについては「[Google のサービスを使用するサイトやアプリから収集した情報の Google による使用](https://policies.google.com/technologies/partner-sites)」のページをご覧ください。
作成できたら設定ファイルに、このページへのリンクを作成しましょう。
~~略~~
[[menu.main]]
weight = 1
identifier = "home"
name = "Home"
pre = "<i class=\"sidebar-button-icon fas fa-lg fa-home\" aria-hidden=\"true\"></i>"
url = "/"
[[menu.main]]
weight = 2
identifier = "categories"
name = "Categories"
pre = "<i class=\"sidebar-button-icon fas fa-lg fa-bookmark\" aria-hidden=\"true\"></i>"
url = "/categories"
[[menu.main]]
weight = 3
identifier = "tags"
name = "Tags"
pre = "<i class=\"sidebar-button-icon fas fa-lg fa-tags\" aria-hidden=\"true\"></i>"
url = "/tags"
+ [[menu.main]]
+ weight = 4
+ identifier = "policy"
+ name = "プライバシーポリシー"
+ pre = "<i class=\"sidebar-button-icon fas fa-info-circle\" aria-hidden=\"true\"></i>"
+ url = "/policy/privacy"
[[menu.main]]
weight = 5
identifier = "about"
name = "About"
pre = "<i class=\"sidebar-button-icon fas fa-lg fa-question\" aria-hidden=\"true\"></i>"
url = "/#about"
~~略~~
これで、プライバシーポリシーページが追加されたので確認してみましょう。
しっかりサイドバーにリンクが追加されていますね。
 サイドバーにプライバシーポリシーが追加された様子
サイドバーにプライバシーポリシーが追加された様子
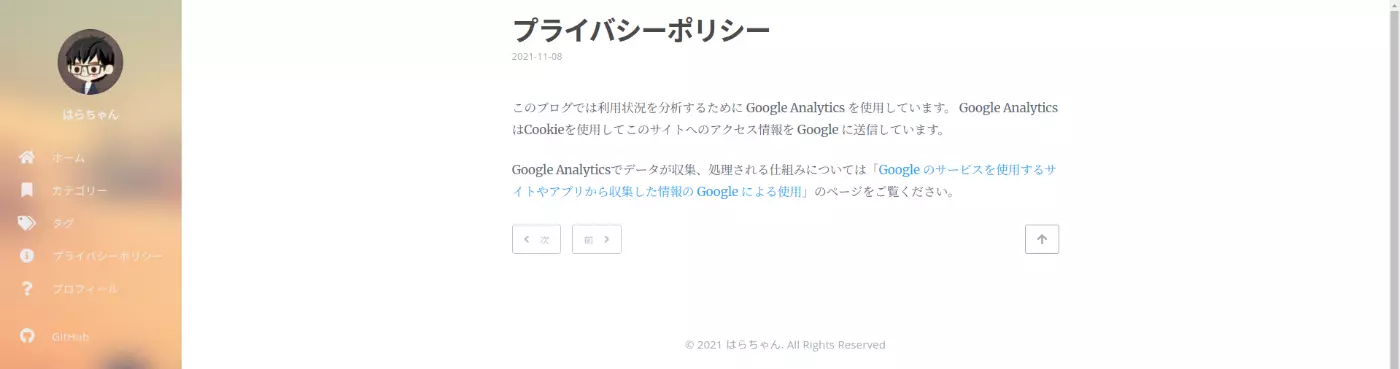
クリックして飛んでみると、しっかりとプライバシーポリシーが確認できるようになりました。
 プライバシーポリシーページの様子
プライバシーポリシーページの様子
ツイッターへのリンク追加
続いて、外部サイトへのリンク例としてツイッターのプロフィールへのリンクを追加したいと思います。 以下のように設定ファイルに追記するとツイッターのプロフィールのリンクが追加されます。
~~略~~
[[menu.links]]
weight = 0
identifier = "github"
name = "GitHub"
pre = "<i class=\"sidebar-button-icon fab fa-lg fa-github\" aria-hidden=\"true\"></i>"
url = ""
[[menu.links]]
weight = 1
identifier = "Twitter"
name = "Twitter"
pre = "<i class=\"sidebar-button-icon fab fa-twitter\" aria-hidden=\"true\"></i>"
url = "ツイッターのプロフィールURL"
~~略~~
これで確認すると以下のようになっていると思います。
 ちなみにTwitterと書いてある左のアイコンを変えたい場合は、下記の
ちなみにTwitterと書いてある左のアイコンを変えたい場合は、下記のfab fa-twitterの箇所を変更すればOKです。
pre = "<i class=\"sidebar-button-icon fab fa-twitter\" aria-hidden=\"true\"></i>"
Font Awesomeから変えたいものを見つけて置き換えましょう。
例えば、下記のような四角い枠に囲まれたTwitterアイコンに変えたい場合は、twitter-squareというのがアイコン名なのでfab fa-twitter-squareと置き換えましょう。
 Font Awesomeの枠付きTwitterアイコン
Font Awesomeの枠付きTwitterアイコン
その他にも、設定ファイルを書き換えることでいろいろできるみたいです。 例えば以下のものが変更できるようです。
- ヘッダーとサイドバーの動作
- ブログの表紙の写真
- ファビコン 詳しく知りたい場合はTranquilpeak configurationを確認してください。
記事ページのカスタマイズ
続いて、記事ページの下に広告の追加をやってみます。
今回は実際の広告ではなく、代わりの画像を配置してみます。
まず、記事ページのレイアウトは使用しているテーマの中にあります。
ファイルの場所はthemes/hugo-tranquilpeak-theme/layouts/_default/single.htmlになります。
テーマの中にあるレイアウトを直接いじると後でもとに戻したいというときに困るかもしれないので、該当のファイルの内容を別ファイルにコピーして改造していきます。
まず、layouts/_default/single.htmlを作成してその中にthemes/hugo-tranquilpeak-theme/layouts/_default/single.htmlの内容をコピペしましょう。
これで、hugoはテーマの中にあるレイアウトよりも先にlayouts/_default/single.htmlを見に行ってくれます。
では、早速カスタマイズして広告を表示させます。
コピーしてきたものを以下のように編集してください。
{{ partial "head.html" . }}
<body>
<div id="blog">
{{ partial "header.html" . }}
{{ partial "sidebar.html" . }}
{{ partial "post/header-cover.html" . }}
<div id="main" data-behavior="{{ .Scratch.Get "sidebarBehavior" }}"
class="{{ with .Params.coverimage }}hasCover{{ end }}
{{ if eq .Params.covermeta "out" }}hasCoverMetaOut{{ else }}hasCoverMetaIn{{ end }}
{{ with .Params.coverCaption }}hasCoverCaption{{ end }}">
<article class="post" id="top">
{{ with .Params.covercaption }}
<span class="post-header-cover-caption caption">{{ . | markdownify }}</span>
{{ end }}
{{ if or (not .Params.coverimage) (eq .Params.covermeta "out") }}
{{ partial "post/header.html" . }}
{{ end }}
<div class="post-content markdown">
<div class="main-content-wrap">
{{ .Content }}
{{ partial "post/gallery.html" . }}
</div>
</div>
<div id="post-footer" class="post-footer main-content-wrap">
{{ if (not (eq .Params.showTags false)) }}
{{ with .Params.tags }}
{{ $tagsLength := len . }}
{{ if gt $tagsLength 0 }}
<div class="post-footer-tags">
<span class="text-color-light text-small">{{ i18n "post.tagged_in" }}</span><br/>
{{ partial "post/tag.html" $ }}
</div>
{{ end }}
{{ end }}
{{ end }}
{{ partial "post/actions.html" . }}
{{ partial "post/comment.html" . }}
</div>
</article>
+ <!--ここに広告-->
+ <div style="text-align: center;">
+ <img src="/img/広告.webp" width="384">
+ </div>
{{ partial "footer.html" . }}
</div>
<div id="bottom-bar" class="post-bottom-bar" data-behavior="{{ .Scratch.Get "sidebarBehavior" }}">
{{ partial "post/actions.html" . }}
</div>
{{ partial "post/share-options.html" . }}
</div>
{{ partial "foot.html" . }}
今回広告代わりの画像は、static/img/広告.webpに置いています。
これで確認してみます。
 広告表示の様子
広告表示の様子
これで、記事ページの一部編集して広告を表示できるようになりました。 アフィリエイトをやるならばこのように任意の位置に広告を出せるのはいいですね。
これで広告を表示するようにはできたのですが、先程作ったプライバシーポリシーの固定ページにも広告が表示されてしまっています。
 固定ページに広告が表示されている様子
固定ページに広告が表示されている様子
プライバシーポリシーのページには広告を表示してほしくないですよね。 それでは、広告の表示・非表示のフラグを設定してコントロールできるようにしましょう。 ついでに、プライバシーポリシーページに表示されているタグや日付など余計なものも消してしまいます。 まずは、プライバシーポリシーのページを下記のように編集します。
---
title: プライバシーポリシー
date: 2021-11-08
comments: false
+ showDate: false
+ showPagination: false
+ showAdvertisement: false
---
このブログでは利用状況を分析するために Google Analytics を使用しています。
Google AnalyticsはCookieを使用してこのサイトへのアクセス情報を Google に送信しています。
Google Analyticsでデータが収集、処理される仕組みについては「[Google のサービスを使用するサイトやアプリから収集した情報の Google による使用](https://policies.google.com/technologies/partner-sites)」のページをご覧ください。
このshowDateなどのフラグは、Front-matter settingsにテーマで用意されているものが載っているので参考にしてください。
showAdvertisementは自分で新たに追加したフラグです。
それでは、先程のlayouts/_default/single.htmlを編集して追加したフラグの条件で広告を表示するように変えましょう。
~~略~~
<!--ここに広告-->
{{ if not (eq .Params.showAdvertisement false) }}
<div style="text-align: center;">
<img src="/img/広告.webp" width="384">
</div>
{{ end }}
{{ partial "footer.html" . }}
</div>
<div id="bottom-bar" class="post-bottom-bar" data-behavior="{{ .Scratch.Get "sidebarBehavior" }}">
{{ partial "post/actions.html" . }}
</div>
{{ partial "post/share-options.html" . }}
</div>
{{ partial "foot.html" . }}
これで確認すると以下のように、ページネーションや日付、タグ、広告が表示されなくなりましたね!
 編集後のプライバシーポリシーページの様子
編集後のプライバシーポリシーページの様子
今回はsingle.htmlを自分でカスタマイズしたものに差し替えたかったのでlayouts/_default/single.htmlのようにパスはthemes/hugo-tranquilpeak-theme/layouts/_default/single.htmlのlayouts以下が同じになるようにします。
なので、もし記事下のfooterをカスタマイズしたいなら、テーマのfooterのパーシャルがthemes/hugo-tranquilpeak-theme/layouts/partials/footer.htmlになるので、新しく追加するファイルのパスはlayouts/partials/footer.htmlになります。
おわりに
今回は、前回作ったブログのカスタマイズを行いました。 shortcodeの自作などまだまだカスタマイズできる点は多いのでまた紹介できたら紹介したいと思います。次回は、google search consoleやgoogle analyticsの設定などをやっていきたいと思います。